Getting our hands dirty
In this article we’re going to get our hands dirty and begin the development of an app which we will eventually publish in both the iPhone App store and the Android Play store.
In my last Aptitude column on phone apps (http://www.wollongongonline.com/aptitude-column/business-app-ready/) I gave a broad overview of the background of phone apps and then described situations where apps may be beneficial to a business.
I also left readers with an app-ready test, to evaluate whether their organisation actually needed an app. Of course, there are many ways to build apps and methods for publishing that developers can follow. Typically most developers build native-apps for their clients; however, in this series we will limit ourselves to html5 wrapped apps. So what’s the difference? And what is a native-app?

Most operating systems are different. Many of you will most likely be aware that there are some programs that you can run on a Windows desktop PC that you can’t run on an Apple OSX desktop. Likewise, I’m sure some of you have come across the issue of showing a friend an app on your iPhone that hasn’t been made for their android.
The difference boils down to the way that the operating systems are designed. Loosely speaking, an operating system is the part of the computer that you use to load programs and to interact with files. Examples of operating systems are Windows XP, Windows 7, and OSX. Your phone operating system is generally referred to as either Android operating system or IOS (for iPhones). Operating systems are generally very large and complicated systems and have different ways that programs can interact with them.
Because operating systems are so complex, it is difficult for developers to write one program that will work on more than one operating system at a time. There has been a great deal of work done on this problem and now there are some computer programming languages that work on most of the large operating systems (an example of such a computer programming language is Java)
Like computers, phone operating systems are now becoming very advanced and because of that it is not easy to write native-applications for both at the same time. As I mentioned in my previous article, right now the market is segmented and split down the middle, where roughly half of the main smartphone users use Android phones and the other half use IOS phones.
Developing native apps for both phones’ operating systems can be costly, which is why we will be wrapping our apps.
Wrapping an app means we leverage the hard work of another developer who has already written a program that will act the same on both IOS and Android and then we insert our app into their program. The issue in doing this currently is that the results are not always nice looking and if not written well can be very slow and difficult to use for users. On top of that not all of the new features of the phone are available, so we may give up the use of the phone gyroscope or camera to get the benefits of ‘wrapping’ our app. For our wrapping we will be using PhoneGap.
If you’re still confused about wrapping you should click on the website and you can see some of their introduction videos.
To get a nice and constant ‘app’ look for the webpage that we’re going to make. We’re going to use a special layout tool called jQuery Mobile (http://jquerymobile.com/), which you’ll see has the ability to make webpages have the same types of buttons and layout as phone apps. In particular, if you scroll down the page on the jQuery Mobile site you’ll see there’s a drag and drop app designer (called Codiqa) which we’ll use later to create designs for our webapp.
If you are in business and are not confident about building an app yourself, I’d recommend playing with the designer to mockup designs of apps that you think may suit your business (most professional developers will be able to use the designs you create to build phone apps very quickly).
So now let’s begin by first identifying an application we’d like to build and some of the functionality we’d like to include in that application. In my case I’m a really big fan of speed reading software (my current favourite is Dictator, which is an open source windows application http://dictator.sourceforge.net/) and because I set myself a goal to develop a speed reading application for my phone at the start of the year (because there was no really great speed reading application for mobile across both IOS and Android) I thought this type of app would be ideal for a tutorial.
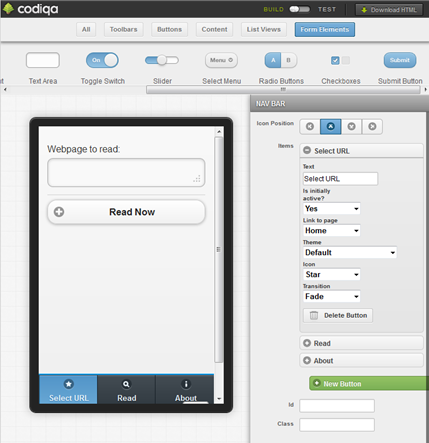
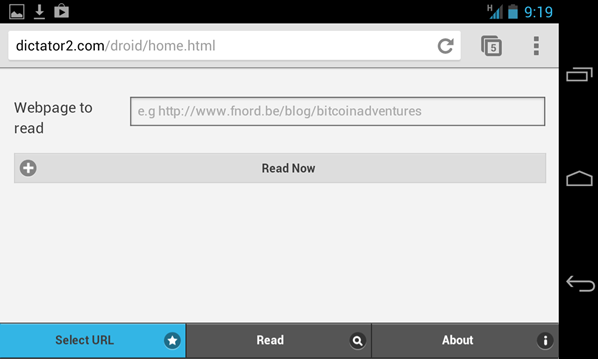
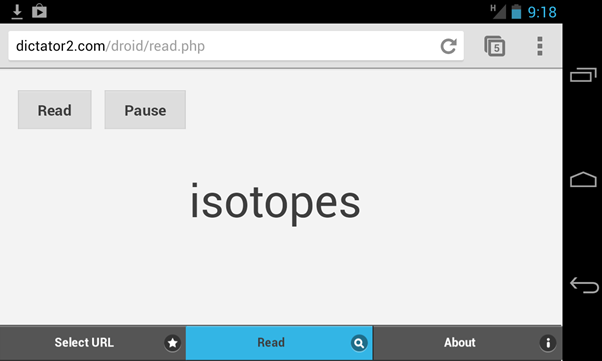
The basic functionality I need is capable to achieve in three windows. One window is for inputting a URL to read. The middle window is for displaying the words quickly. And the final window is for describing the details of the program (this was necessary due to the licensing of one of the components I am using to make the tool). Having an idea of what I want, I was then able to use Codiqa on the jquerymobile website to design the interface for the app.
Figure 1 Designing My Speed Reading App
You’ll notice on the top right-hand side of the Codiqa window there is a button label “Download HTML”. Once you are happy with a particular design then you can download it and make tweaks to it on your own computer. At this point we’re also going to create an icon for our app. There are a number of websites that can be used to generate very fancy app icons for example:
• Icon Slayer
• IconJ
• Iconifier
For convenience I chose the first one I found which happened to be iconifier and uploaded a copy of my company logo.
Figure 2 Generating An Icon For Our App
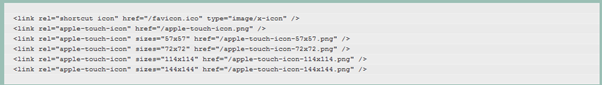
On the iconifier website at the bottom of the page where you download your icons there is a grey box with some html code inside of it.
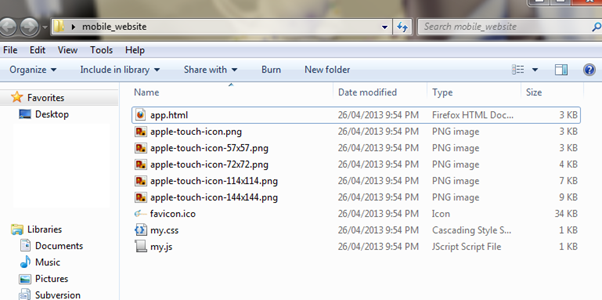
We’re going to use this code to insert our icon into our app, so that when a user adds it to their home screen, then the app logo will display. After downloading the Codiqa and your icons you should be able to unzip all of your files into one folder.
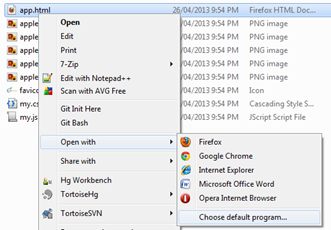
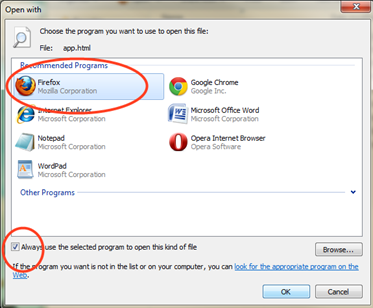
You’ll find that if you then double click on the file ‘app.html’ in that folder your mobile app will load in your computer browser. However, before we finish, you’ll need to open up the file using your notepad tool. First right click the file ‘app.html’ and then select ‘Open With’ and ‘Choose Default Program’
Then choose WordPad from the drop down menu that pops up. You may need to click on the ‘Other Programs’ text to expand the list of programs to edit with. Before you press okay, make sure the box on the bottom left of the screen title ‘Always use the selected program to open this kind of file’ is not ticked.
When the window opens you will see what is known as html code. This is a special computer language that tells web browsers how to display webpages. We now need to take the html code that we saved from iconifier and paste it into the wordpad file just below the line that has the text “meta name=’viewport’ content …”
If this step is a little troublesome for you it’s okay if you skip it. The code we are copying into the wordpad tells the browser how to store the logo that we created. If you did edit the file, you will need to then save it and close WordPad. You should now be able to open the app up again using your web browser by double clicking on it. If, when you double click on the app, Wordpad opens up again you’ll need to do the following.
Right click on the file ‘app.html’. Select the menu ‘Open With’ and then ‘Choose default program’. When the ‘open with’ window opens up click on the program you usually use to view the internet and make sure that the box at the bottom left of the screen labelled ‘Always use the selected program to open this kind of file’ is ticked.
You have just created your very first phone app. If you have a website already, you can upload the files into a folder on your website and visit it using your phone (or ask your web manager to do this).
To add the icon to your phone home screen you can follow one of the following methods:
• How to add your app to your iPhone homescreen
• How to add your app to your Android homescreen
I haven’t described the process of creating extra functionality to your phone app yet, and depending on your business needs the functionality you’ll need will be different. I have, however, developed my app to a prototype that actually allows users to speed-read on their phones. If you’re interested in checking it out you can view it on its homepage at http://www.dictator2.com. (I set up the entire site to run my web / phone app).
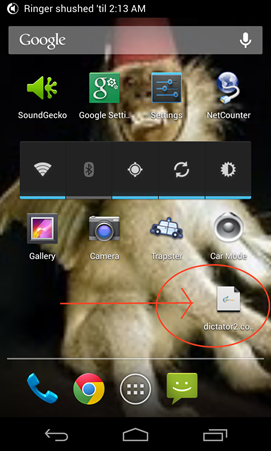
I have also used a special design to make the app look like an Android app when viewed from Android phones (which is why it looks different in the screenshots below). All of the screenshots below have been taken from my own Android phone.
As you can see, building rough prototypes can be extremely quick and some interesting results can be achieved. In total, the extra functions to flash words on the screen like a speed reader was completed in approximately 2 hours of work.
We now have the basis for our phone app and in the next two articles we will build on our work to turn this html5 app into real iPhone and Android apps and then publish the apps in their respective market places. Until next time.

CONTRIBUTOR, EVAN MORRISON: A graduate student at the UOW’s School of Computer Science and Software Engineering Evan is passionate about computers and the internet. As a tinkerer and tester he has helped develop a series of open source and community software tools but still finds time to provide IT support to several of Wollongong’s leading institutions through his business the Expert and Decision Support Systems Institute. His doctoral research on Business Service Management and Requirements Engineering is funded by the Queensland Government, Suncorp and Infosys.
Comments
Powered by Facebook Comments